Arbeit mit SharePoint Foundation REST Interface mit Hilfe OData und jQuery
Ich möchte zeigen, wie es durch die Kombination solcher Technologien wie REST-Service, OData und jQuery möglich ist, mit SharePoint Server 2010 über seine standardmäßige RESTful-Schnittstelle zu arbeiten, indem ein kleiner Web-Teil erstellt wird, um nach Informationen über die Mitarbeiter eines Unternehmens suchen und die Daten anzeigen zu können. Das Hauptmerkmal meines Beispiels ist die fehlende serverseitige Programmierung.
SharePoint Foundation REST Interface
SharePoint Foundation REST Interface ist ein Service, der in Microsoft SharePoint 2010 erscheint.
Das Hauptkonzept dieses Web-Service ist, dass alle SharePoint-Listen und -Elemente als HTTP-Ressourcen mit einem Remote-Zugriff über eine URL dargestellt werden. Es ist ein vollwertiger RESTful-Service. Er verfügt über die herkömmlichen Funktionalitäten: Lesen, Schreiben, Bearbeiten und Löschen. Der Datenoutput kann sowohl in XML als auch in JSON dargestellt werden. Der Web-Service unterstützt Open Data Protocol, das weiter unten beschrieben wird. All dies sorgt für seine hohe Flexibilität und Kompatibilität mit allen Anwendungen, die HTTP-Anfragen senden können.
Es ist gar nicht lange her, dass ich SharePoint Foundation REST Interface kennen gelernt habe, aber ich habe sofort verstanden, dass er praktisch ist. Schade, dass ich darüber vorher nicht wissen konnte. Natürlich ist es kein Allheilmittel für alle Fälle, aber er macht das Leben manchmal viel einfacher.
Verwenden Sie diesen Link, um auf SharePoint Foundation REST Interface zuzugreifen:
http://{server_name}/_vti_bin/listdata.svc
Der Service kann direkt verwendet werden, nachdem Microsoft SharePoint Foundation 2010 installiert worden ist, ohne dass zusätzliche Konfigurationen notwendig sind.
Unter diesem Link werden Sie die XML mit allen verfügbaren Listen und Bibliotheken in SharePoint, sowohl den konventionellen als auch den vom Administrator erstellten, sehen, die Benutzerliste ist z.B. über die URL verfügbar:
http://{server_name}/_vti_bin/listdata.svc/UserInformationList
Open Data Protocol
Open Data Protocol ist ein offenes Web-Protokoll für die Daten, die anfordert und aktualisiert werden. Dieses Protokoll erlaubt das Arbeiten mit Ressourcen, indem HTTP-Befehle als Anforderungen genutzt werden, wobei die Antworten im JSON- oder XML-Format ankommen.
Anhand der Benutzerliste aus dem Web-Service werden Sie feststellen, dass er sowohl Benutzer als auch Gruppen abruft. Diese unterscheiden sich im Wert der Komponente ContentType. ContentType der Benutzer hat den Wert „Person“. Nun, um nur die Benutzer herauszufiltern, können wir die Fähigkeit des Web-Service nutzen, mit OData zu arbeiten. Fügen Sie die Variable $filter dem URI hinzu:
http://{server_name}/_vti_bin/listdata.svc/UserInformationList?$filter=ContentType eq 'Person'
Als Ergebnis erhalten wir die Liste aller Benutzer.
Im Web-Teil wird auch die dynamische Suche beim Eingeben der Namen verwendet. Deshalb sollte die Suche und die Sortierung nach dem Benutzernamen erfolgen. Lassen Sie uns einen komplizierteren Filter wählen:
http://{server_name}/_vti_bin/listdata.svc/UserInformationList?$filter=((ContentType eq 'Person') and (substringof(Name,'{query}')))&$orderby=Name
Nun enthält die Auswahl nur die Benutzer, deren Name {query} enthält.
Wie Sie sehen werden, gibt der Web-Service viele Informationen zurück, die nicht immer notwendig sind. Deshalb kann die Größe der Enddatei durch die Auswahl der erforderlichen Felder reduziert werden. Um diese zu treffen, fügen Sie lediglich die Variable $select hinzu:
http://{server_name}/_vti_bin/listdata.svc/UserInformationList?$filter=((ContentType eq 'Person') and (substringof(Name,'{query}')))&$orderby=Name&$select=Id,Name,ContentType
Jetzt enthält die Enddatei nur die drei ausgewählten Felder.
Also wurde die Flexibilität anfangs zu Recht erwähnt, da die Anforderung mit den OData-Parametern von beliebiger Komplexität sein kann. Auf diese Weise können Sie mit wenig Aufwand die Daten von einer beliebigen SharePoint-Folie oder -Bibliothek erhalten, entweder Nachrichten, eine Dokumentenliste oder etwas Anderes.
Wie am Anfang gesagt wurde, ermöglicht SharePoint Foundation REST Interface nicht nur das Erhalten von Daten, sondern auch das Hinzufügen, Bearbeiten und Löschen. Um sich über das “Wie” und viele andere Funktionen von Open Data Protocol zu informieren, folgen Sie bitte diesem Link.
Kein C#, verwenden Sie jQuery
Lassen Sie uns ein besonderes Beispiel für den Web-Service betrachten und einen kleinen Web-Teil damit bauen.
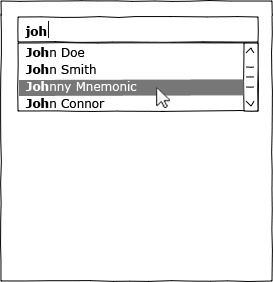
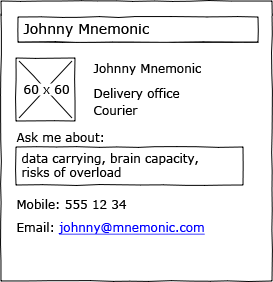
Der Web-Teil wird schematisch wie folgt aussehen:
Am Anfang

Fangen Sie an, den Benutzernamen einzugeben

Der Benutzer wird ausgewählt

Wie oben erwähnt, wird keine Programmierung auf dem Server durchgeführt. Alles ist auf der Client-Seite und mit Hilfe von jQuery und $.ajax() getan. Natürlich können wir dies ohne ein im Studio erstelltes und umgesetztes Projekt nicht machen, aber ein spezieller Programmierer wird dafür nicht erforderlich sein, da es von jedem Web-Designer ausgeführt werden kann.
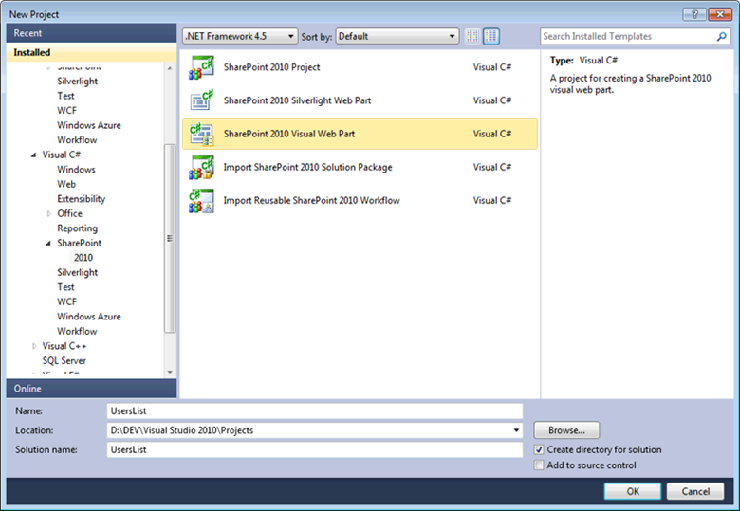
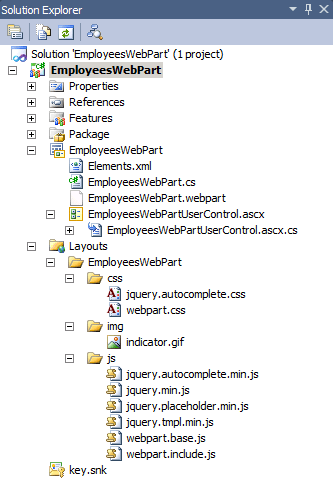
Erstellen Sie ein Web-Teil-Projekt und fügen Sie alle erforderlichen Dateien hinzu:
Web-Teil erstellen

So sieht die Projektstruktur mit allen hinzugefügten Dateien aus

Nun müssen Sie die css- und JavaScript-Dateien mit ascx control verbinden. Öffnen Sie EmployeesWebPartUserControl.ascx und geben Sie den folgenden Code ein:
// connect css for jQuery Autocomplete // connect the css file with the description of styles for the web part elements // connect javascripts
Fügen Sie den HTML-Code des Web-Teils in die gleiche Datei ein:
<div> <input type="search" name="wpuser_search" id="wpuser_search" placeholder="Search as you type..." /> </div> <div> <div> <div id="wpuser_image"><img src="" /></div> <div> <div id="wpuser_name"></div> <div id="wpuser_position"></div> <div id="wpuser_departament"></div> <div id="wpuser_status"></div> </div> </div> <div> <div>Ask me about:</div> <div id="wpuser_asklist"></div> <ul> <li id="wpuser_phone"><span>Mobile:</span> <a href=""></a></li> <li id="wpuser_email"><span>Email:</span> <a href=""></a></li> </ul> </div> </div>
Es ist sozusagen eine Vorlage des Web-Teils. jQuery wird verwendet, um die leeren divs mit Werten zu füllen, die aus $.ajax() empfangen werden.
Also können wir nach der abgeschlossenen Vorbereitung damit beginnen, den Code zu schreiben.
Die Art und Weise, auf die die Liste der Benutzer abzurufen ist, ist einfach und klar:
// URL of the web service with required parameters
var serviceUrl = "/_vti_bin/listdata.svc/UserInformationList?$filter=ContentType
eq 'Person'&$orderby=Name";
// request is sent
$.ajax({
'type': 'GET',
'url': serviceUrl,
'dataType': 'json',
'success': function(data){ userSearch(data['d']['results']); }
});
Vergessen Sie nicht, diesen Parameter hinzuzufügen:
'dataType': 'json'
Ohne ihn wird der Web-Service eine XML anstelle von JSON zurückgeben.
Allerdings habe ich etwas getrickst und die fertige Plug-in verwendet — jQuery Autocomplete.
Dieser Plug-in kann Werte nicht nur in Form von einer fertigen Elementenanordnung annehmen, sondern auch die URL des Service verarbeiten, der JSON zurückgibt. Leider konnte ich ihn nicht dazu bringen, mit dem SharePoint-Web-Service direkt zu arbeiten. Der Plug-in hat einen Fehler bei der Analyse der abgerufenen Daten zurückgemeldet, und ich war zu faul, das Problem genauer anzuschauen. Außerdem schien es mir besser, die ganze Benutzerliste gleich abzurufen und nicht auf die Antwort vom Server nach jedem eingegebenen Buchstaben zu warten. V.a. weil häufige Anfragen an den Server vollkommen unnötig sind. Daher sah die Lösung wie folgt aus:
function userSearch(data){
$field = $("#wpuser_search"); // field with automatic look-up
$field.autocomplete(data, {
formatItem: function (item) { return item.Name },
matchContains: true
});
$field.result(function (event, data, formatted) { userShowInfo(data); });
}
Das Feld mit dem automatischen Look-up des Benutzernamen ist fertig. Nun soll nur noch der Rest der Benutzerinformationen gezeigt werden:
function showUserInfo(data) {
// name
$("#wpuser_name").text(data.Name);
// email
$("#wpuser_email a").text(data.WorkEMail).attr('href', 'mailto:' + data.WorkEMail);
// phone
$("#wpuser_phone a").text(data.MobilePhone).attr('href', 'callto:' + data.MobilePhone);
// departament
$("#wpuser_departament").text(data.Department);
// picture
$("#wpuser_image img").attr('src', data.Picture.split(", ")[0]);
// position
$("#wpuser_position").text(data.Title);
// ask me abolut list
$("#wpuser_asklist").text(data.AskMeAbout);
}
Die Funktion wird die Vorlage mit den Daten aus dem Web-Service füllen.
Das war‘s. Wie versprochen, wurde keine Programmierung auf der Server-Seite im Entwicklungsprozess verwendet. Ich habe den Code vereinfacht, um ihn so kurz und so klar wie möglich zu halten. Erwähnenswert ist dabei aber noch, dass man bedenken sollte, wie der Pfad zur Webseitensammlung und der zur Unterwebseite, wo sich die Seite mit dem Web-Teil befindet, verlaufen. Es ist insofern wichtig, dass der Pfad zu dem Web-Service ausgehend von derselben Sammlung und derselben Unterwebseite gebildet werden muss.
Ich hoffe, dass die Einführung zu SharePoint Foundation REST Interface ansprechend war und Sie ihn jetzt bei Ihren Projekten korrekt anwenden können. Viel Erfolg!
Das gesamte Projekt kann vom SVN heruntergeladen werden.
Weitere Referenzen:
- Microsoft SharePoint
- SharePoint Foundation REST Interface
- Open Data Protocol
- Whas is REST-ful service?
- Asynchrone HTTP (Ajax)-Anfrage mit Hilfe jQuery
Als Microsoft Gold Certified Partner bietet Infopulse eine Vielzahl SharePoint-basierter Beratungsdienstleistungen und Lösungen an, wie Portale und Collaboration-Lösungen, Dokumenten-Management-Systeme, Dashboards und Business-Intelligence-Berichte, SharePoint-Branding, Integration, Migration und Anpassung, um nur einige wenige zu nennen. Mehr erfahren>

![SW Maintenance [thumbnail]](/uploads/media/thumbnail-280x222-the-importance-of-software-maintenance.webp)
![Power Apps Licensing Guide [thumbnail]](/uploads/media/thumbnail-280x222-power-apps-licensing-guide.webp)
![API Management Platforms Guide [thumbnail]](/uploads/media/thumbnail-280x222-api-management-platform-as-an-integral-part-of-your-api-strategy.webp)
![Credit Risk Management Software Development [thumbnail]](/uploads/media/how-to-approach-the-development-280x222.webp)
![Developing Healthcare Software [thumbnail]](/uploads/media/thumbnail-280x222-what-to-expect-when-developing-digital-health-solutions.webp)
![DevSecOps on Azure vs on AWS [thumbnail]](/uploads/media/thumbnail-280x222-dev-sec-ops-on-aws-vs-azure-vs-on-prem_1.webp)
![Custom Development vs Staff Augmentation [thumbnail]](/uploads/media/5-reasons-to-choose-custom-development-services-over-outstaffing-280x222.webp)
![Low-code for Banking [thumbnail]](/uploads/media/thumbnail-280x222-low-code-benefits-use-cases-banking.webp)
